如何設定部落格刊頭
- 進入 "我的帳戶",在「部落格訊息」輸入部落格名稱
- 在瀏覽器視窗網址欄輸入 http://travelers.tw/banner/會員序號 即可到達自己的部落格刊頭,例如老夫子姐的刊頭位址是:http://travelers.tw/banner/3
(如果不知道自己的會員序號,只要按下 "我的帳戶",網址欄 http://travelers.tw/user/ 之後的號碼就是了) - 按下標題左下方的 "編輯" 開始設定。編輯分為兩部分:<table>到</table>之間是HTML碼,決定刊頭的內容;其中四處綠字的部分是CSS樣式設定。
- 紅字部分必須修改的共有四處,第一個是背景圖片的位址,可以輸入已知圖片的網址,或到部落格刊頭圖庫挑選合意的圖片。複製其網址再貼過來取代括弧內的網址。其次,把3改成你的會員序號,並輸入部落格名稱與說明兩處文字(部落格說明可以省略):
- 背景圖片的高度:由於刊頭的高度統一設定為150點,因此背景圖片的高度不能小於150像素,否則有開天窗之虞
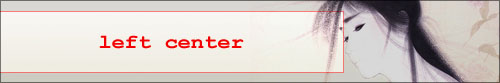
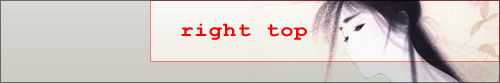
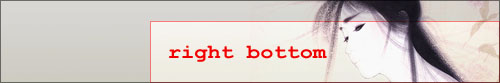
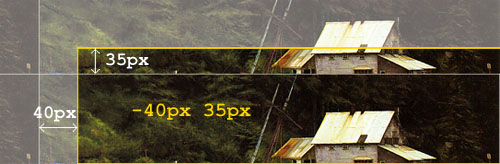
- 背景圖片的位置:如果圖片高度大於150像素,想要讓圖片從左上角開始顯示(即圖片下緣超出150像素的部分和右緣超出視窗的部分都被隱藏),圖片網址後即設為"left top";由此類推,要圖片從右上角開始顯示,應設為"right top";左下角:"left bottom";右下角:"right bottom";也可以對齊中央顯示:如"center center", "left center“.....等,詳見以下圖例:







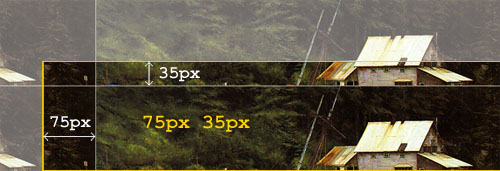
背景圖片的位置也可以設定數字,前是X軸的位置,後是Y軸位置,單位是點(px),正負值皆可:



位置設定的數值可以混用,還可以加入百分比,例如"0 0"="left top"、"50% 50%"="center center"、"0 center"="left 50%".....等等。 - 背景設定的各參數之間都必須空一格,不能直接連在一起,background之後的參數依序是背景色、背景圖片、X軸位置、Y軸位置、重複設定等。
背景色:可用:red, #FF0000, transparent(透明)等格式
重複設定:no-repeat(不重複)、repeat(四方連續)、repeat-x(水平方向連續)、repeat-y(垂直方向連續) - 第二個樣式設定(padding:30px 0 12px 30px;)目的是控制部落格名稱上下左右的間距,四個數字依序是上、右、下、左的距離,例如和下方部落格說明的距離是12點,和上方邊緣的距離是30點。
- class="dark"設定部落格名稱的字體顏色,例如"dark"表示黑色,滑鼠略過時會變成灰色;"light"為白色,滑鼠略過時也變成灰色,各class值的顏色如下:
- 最後是部落格說明的字體顏色(color:#000),可把#000改為合適的顏色
<table cellspacing="0" cellpadding="0" border="0" width="100%" style="height:150px; background:transparent url(http://travelers.tw/sites/default/files/blog/banner-274.jpg) left top repeat;" class="user_banner">
<tr>
<td align="left" valign="top" style="padding:30px 0 12px 30px;">
<div class="blog-name">
<a href="http://travelers.tw/blog/3" alt="部落格首頁" class="dark">部落格名稱</a>
</div>
<div class="blog-slogan" style="color:#000">部落格說明</div>
</td>
<td align="center" valign="middle"><br /></td>
</tr>
</table>
<tr>
<td align="left" valign="top" style="padding:30px 0 12px 30px;">
<div class="blog-name">
<a href="http://travelers.tw/blog/3" alt="部落格首頁" class="dark">部落格名稱</a>
</div>
<div class="blog-slogan" style="color:#000">部落格說明</div>
</td>
<td align="center" valign="middle"><br /></td>
</tr>
</table>

- 如果想要發表回應,請先登入。
- 瀏覽次數:4911